Prima di entrare nel vivo dell'articolo, è giusto prima di tutto definire questa strana parola: il termine wireframe deriva dalla lingua anglosassone e significa letteralmente struttura a fil di ferro.
Una cosa senz'altro interessante è che il parallelismo con il fil di ferro è tutt'altro che una casualità o il frutto di una traduzione letterale: l'obiettivo primario che si deve infatti porre uno UX designer in fase di realizzazione di un wireframe è quello di concentrarsi sugli elementi e sul loro posizionamento e NON sul loro aspetto.
Non dover pensare a sfondi, colori, bordi e tutti gli elementi prettamente grafici permetterà allo UX designer di concentrarsi su ciò che l'utente si aspetta dall'interfaccia e su ciò che il sito si aspetta dall'utente.
Il Wireframe e la gerarchia delle informazioni
L'elaborazione di wireframe è una fase importantissima di UX design durante la quale si organizzano in bianco e nero le informazioni e gli elementi che andranno a comporre l'interfaccia in modo gerarchico. Durante questa fase è indispensabile:
Sottostare sempre alla regola del bianco e nero;
Avere ben presente le necessità di cliente, utente e software.
Wireframe: la regola del bianco e nero

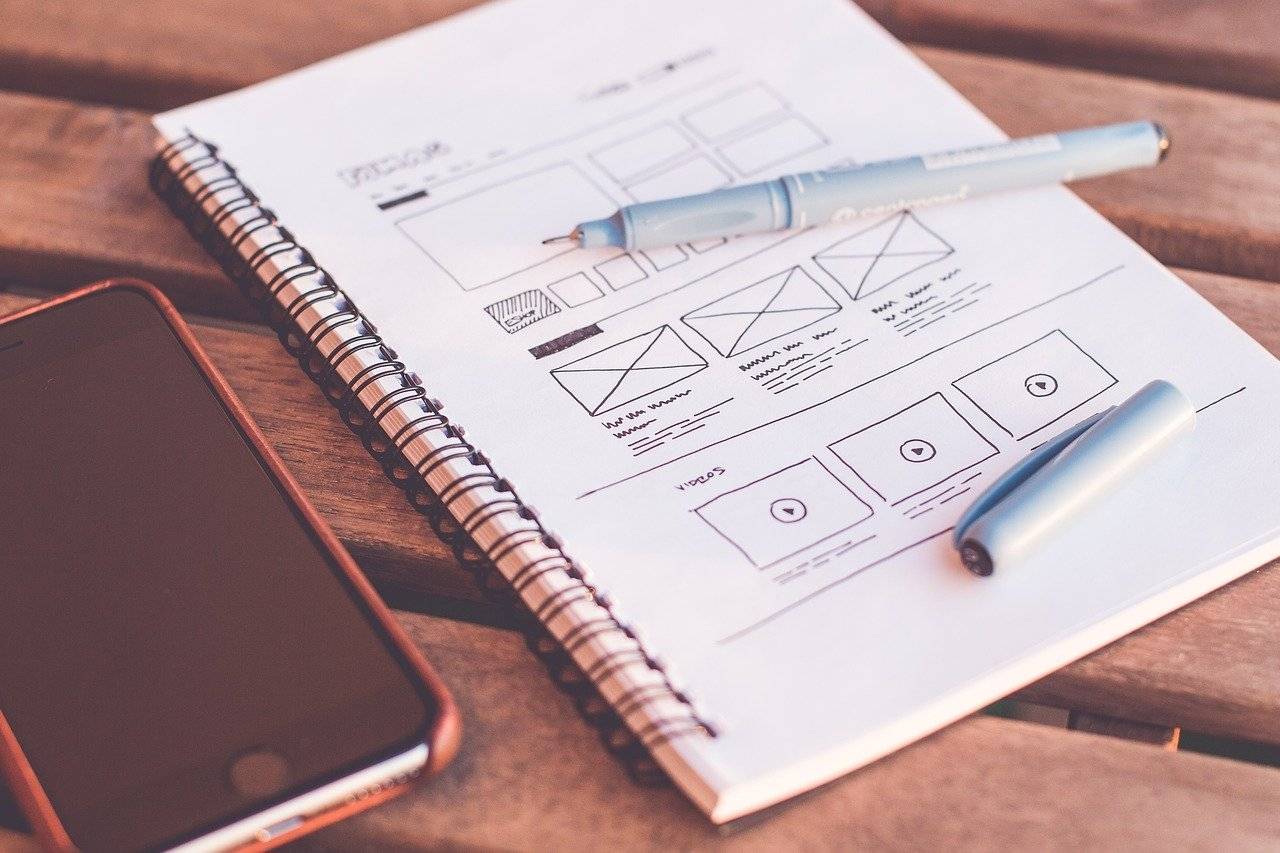
Seppur rappresenti uno step aggiuntivo nella fase di progettazione di un qualsiasi software, la realizzazione di un disegno in bianco e nero - se possibile realizzata su un foglio bianco con una matita - ci aiuterà a concentrarci sulla gerarchia delle informazioni, eliminando quindi ogni sorta di distrazione, come ad esempio le proprietà grafiche (colori, font, ombre e spaziature) dei nostri elementi.
Wireframe: cliente | utente | software
Al momento della progettazione di una commessa d'ordine, riducendo il tutto a termini spiccioli, un designer non farà altro che decidere in che modo l'idea del nostro committente sarà distribuita e resa utilizzabile dai suoi clienti. Niente di più, niente di meno. È proprio tenendo a mente questo concetto che si capisce che il wireframe è una tra le fasi - se non LA fase - più importante di un progetto.

Entrando più nel dettaglio, il wireframe permette al designer di raccogliere l'idea del cliente e di organizzarla gerarchicamente secondo le esigenze e gli obiettivi commerciali. Una volta chiaro questo punto, il designer dovrà "dare ascolto" all'altra figura coinvolta, ovvero l'utente. Si entra quindi all'interno del processo in cui si bilanciano al meglio i bisogni dell'application owner (chi trarrà beneficio dall'applicazione, per un e-commerce ad esempio, il proprietario dello shop) con ciò che ci aspettiamo dallo user (chi utilizzerà l'applicativo).
Il bisogno dell'application owner è in pratica uno solo, da cui poi ne derivano una lunga serie: massimizzare il ROI dell'applicativo. Partendo sempre dal nostro esempio di e-commerce, tale bisogno, in termini spiccioli, può essere identificato nel "ricevere quanti più ordini possibile".
Soffermiamoci un attimo sull'utente, nonostante sia un argomento veramente ampio tanto da abbracciare anche rami psicologici e comportamentali, riassumendo le accortezze che qualsiasi interfaccia dovrebbe avere nei suoi confronti:
L'utente non deve mai "sentirsi perso" nel nostro applicativo, cercando metodi e passaggi segreti per accedere a una feature semplicissima (consigliamo questo libro per i più curiosi). Ad esempio, l'utente del nostro e-commerce deve sapere come recarsi alla cassa, come selezionare un metodo di pagamento, come selezionare o inserire un indirizzo di spedizione e deve ricevere costanti feedback dal software, come per esempio una grande schermata di ringraziamento per un ordine ricevuto correttamente;
L'utente deve pertanto apprezzare la facilità di utilizzo del nostro applicativo, e in seguito nell'articolo vedremo come proprio questa facilità possa fare la differenza. Inserire un articolo nel carrello deve essere un gioco da ragazzi. Inserire un nuovo metodo di pagamento alternativo, idem. L'utente deve, in un certo qual modo, sentirsi sempre padrone del software che sta usando;
L'utente deve avere a portata di click e di polpastrello tutte le azioni che egli desidera per fare ciò che si aspetta, in ogni vista del nostro applicativo. Questo comporta che nella pagina che elenca tutti gli articoli che abbiamo inserito all'interno della nostra lista dei desideri, l'utente si aspetti di poter vedere il dettaglio degli articoli, di trasferirli nel carrello, di eliminarli dalla wishlist o semplicemente di uscire con facilità per tornare alle altre sezioni dell'ecommerce.
Come fare il vostro primo wireframe

Dopo una lunga ma doverosa introduzione, sporchiamoci finalmente le mani e vediamo in 5 semplici step qual è la migliore strategia per assicurarci che tutto ciò che abbiamo detto sia messo nero su bianco - letteralmente - in maniera coerente ed attenta.
Step 1: Crea la tua lista sacra
Prima ancora di preparare carta, penna, matita, computer o qualsiasi altro strumento, è necessario avere ben chiari due punti:
definite chi è il vostro utente, che caratteristiche ha e arricchite la vostra definizione con una minima ricerca di mercato;
una volta definito il punto 1, paragonate il software che vi disegnerete con quello che il web offre per capire quali sono gli standard e le best practice da non violare.
A questo punto sarete pronti a stilare ciò che a noi piace definire la lista sacra, ovvero un elenco di punti che descrivono il mare di informazioni che risultano dagli step precedentemente elencati. La nostra lista dovrebbe avere indicativamente una forma simile (gli esempi riportati faranno riferimento al nostro ipotetico ecommerce):
Necessità dell'application owner
Vendere prodotti e far iscrivere nuovi utenti;
Obiettivi utente
Comprare i prodotti dallo store in modo intuitivo e rapido senza eseguire troppi click o tap (in caso di applicazione mobile o sito visualizzato dallo smartphone);
Chi è il nostro utente
Supponendo un ecommerce di attrezzatura da snowboard, i nostri users saranno al 75% di sesso maschile in un età compresa tra i 18 e i 35 anni, non ascolteranno di certo musica pop e si aspetteranno una comunicazione piuttosto informale;
Allegati
Fate sempre tesoro di link o screenshot delle migliori soluzioni che abbiamo adocchiato durante la vostra ricerca. Ricordatevi che farsi ispirare è lontano anni luce dal copiare.
Step 2: Capisci e definisci cosa farà l'utente
Per capire - e successivamente mettere nero su bianco - cosa dovrà fare l'utente e in che modo dovrà muoversi, ci basterà realizzare una mindmap o, più semplicemente, definire quali viste dell'applicativo dovranno essere sviluppate affinché si verifichi una determinata condizione.

Per esempio, per aggiungere un item del nostro store al carrello, dobbiamo prevedere tutti i passaggi intermedi che "percorrerà" l'utente all'interno del nostro software, come la navigazione a una pagina di dettaglio del prodotto, la scelta della variante del prodotto, una vista che dia un feedback all'utente dell'azione avvenuta con successo e, ovviamente, la pagina del carrello popolata con l'item aggiunto e la possibilità di recarsi alla cassa.
Step 3: La gerarchia della vista
Una volta definite le varie viste della nostra applicazione o sito web, saremo sicuramente in grado, grazie alle informazioni reperite ed elencate nella nostra lista sacra, di organizzare una mini bullet-list per ogni vista della nostra applicazione.
Questa lista sarà organizzata e ordinata sulla base delle necessità dell'application owner, ma conterrà allo stesso tempo tutti gli elementi necessari affinché l'utente comprenda dove si trova, come poter tornare alla vista precedente e quali azioni dovrà eseguire affinché possa procedere nel flusso dell'applicazione.
Prendendo ad esempio una pagina di autenticazione, gli elementi della nostra vista saranno ordinati come segue:
logo dell'applicazione;
label per input email;
input email;
placeholder per dire all'utente che cosa inserire nell'input;
testo per fornire una hint all'utente in caso di errore;
label per input password;
input password;
placeholder per dire all'utente che cosa inserire nell'input;
testo per fornire una hint all'utente in caso di errore;
link per recupero password;
bottone per il submit del form;
link qualora l'utente voglia creare un nuovo account.
Solo adesso, una volta fatta mente locale su tutti gli elementi che dovranno essere presenti nella nostra vista, siamo pronti a prendere la nostra matita in mano e a... sporcarci le mani!
Step 4: Less is more, sketcha non disegnare!
Nonostante il mondo intero stia chiaramente abusando di questa frase, qui la questione è seria: dobbiamo mettere un freno al nostro spirito creativo e al nostro gusto, accettando imprecisioni, spaziature non maniacalmente simmetriche e, come già detto, della monocromia!
Questo approccio minimalista, oltre ad apportare il vantaggio di ridurre notevolmente le tempistiche di produzione del nostro wireframe, ci permetterà di concentrarci sulla gerarchia delle informazioni che abbiamo definito e, parallelamente, ci aiuterà a dare importanza non attraverso ombre, colori, font ecc., ma attraverso le dimensioni e i posizionamenti.

Limitatevi quindi all'utilizzo di massimo 3 forme geometriche: il cerchio, il quadrato e la linea. Queste saranno sufficienti per sketchare - non per disegnare - la vostra interfaccia da urlo.
Non dimenticatevi però di creare il vostro linguaggio dei segni: molti - tra cui noi - per rappresentare un'immagine utilizzano un quadrato tracciandone le diagonali; per rappresentare un blocco di testo, utilizzano righe orizzontali parallele. Diciamo che non esistendo un linguaggio universale dei segni da wireframe siete liberi di crearvi il vostro "vocabolario dei segni" ma ricordate: sketchate, non disegnate!
Step 5: Fate le valigie al vostro wireframe
Il nostro wireframe ci ha dato una chiara idea di come sarà la nostra applicazione finita, di quanto facile l'utente la troverà e che valore darà al cliente finale... insomma, ottimo lavoro!
Adesso è l'ora di preparare il nostro wireframe al suo upgrade, ovvero alla sue metamorfosi verso il prototipo; ma prima di dare al nostro scheletro tutti i suoi muscoli, organizziamo al meglio tendini e legamenti, affinché il tutto stia funzionando alla grande.
Ecco alcuni consigli da seguire per un wireframe di successo:
Non inventate una nuova versione della ruota, usate quella che già esiste e pensate a farla girare: esistono una miriade di convenzioni di usabilità, come, per prima, la barra di navigazione in alto alla pagina con il logo al lato. Se vi state sentendo rivoluzionari per un disegno controcorrente, pensate che potreste anche disorientare qualcuno... ma attenzione, questo non vuol dire smettere di sperimentare!;
Usate parole chiave per istruire gli sviluppatori, come CTA (call to action) e via dicendo;
Non risparmiate le note: il wireframe ben eseguito è quello che riuscirete a presentare a distanza di mesi. Usate frecce, tooltips e note varie per indicare un'animazione a cui avete pensato o un comportamento particolare di un determinato componente;
E adesso, godetevi il risultato del vostro ottimo lavoro...

Dopo avervi dato tutto il necessario per sorprenderci con i vostri sketch, vi vogliamo regalare una lista composta da 3 semplici consigli che vi daranno una spinta nella scoperta del fantastico mondo della user experience:
1) Realizzate un wireframe chiaro
Mantenere la chiarezza in un wireframe è tutto: abbiate sempre chiaro su quale vista state lavorando, cosiderate sempre cosa l'utente deve essere in grado di fare in questa vista e, soprattutto, se il modo in cui avete organizzato i vostri elementi potrà soddisfarlo.
2) Ricercate la fiducia del vostro utente
Più sarete chiari nella vostra interfaccia, maggiori saranno le possibilità che l'utente un giorno trovi il vostro applicativo facile da usare e quindi, parallelamente (non prendeteci per matti), riponga fiducia nel vostro brand. Sappiamo che l'affermazione è forte, ma fermatevi a pensare un secondo: se riservate sorprese a partire dalla navigazione nel vostro sito web o applicazione, perché mai un cliente dovrebbe mettersi in affari con voi!?
3) Usate la potenza della semplicità
Mari di informazioni, spazi stretti e confusionari non faranno altro che innervosire gli utenti del vostro applicativo. Qualsiasi sia il software in questione, che si tratti di un sito web o di un'app per dispositivi mobili, la caratteristica che gli farà guadagnare la fiducia dei suoi utenti non sarà né la bellezza dei font, né tantomeno la palette di colori, bensì la sua intuitività.
Sfruttate la potenza della semplicità, pensando che modali, finestre e pannelli che si intersecano fanno da "contenitore" a molte informazioni, ma a cui l'utente non avrà già accesso, dato che a causa della bassa intuitività del vostro software avrà già chiuso la finestra del browser.
Non abbiate paura di ripetervi, non date niente per scontato e sottoponete sempre il vostro wireframe a un test di usabilità facendolo "vivere" a una persona ignara del progetto. Osservate attentamente, notate ogni sguardo perplesso e trovate soluzioni alternative fino a eliminare ogni perplessità.
